APEX. Добавляем ссылки (URL) в приложение.
В этом примере будет продемонстрирована возможность добавления ссылок (URL) в APEX приложение, а так же подход к созданию элементов GUI, доступных во всех страницах приложения.
Как уже было отмечено ранее, Oracle Application Express позволяет добавить страницу в приложение, которая будет отображаться одновременно со всеми остальными. Отличительной особенностью этой страницы является лишь ее номер - "0".
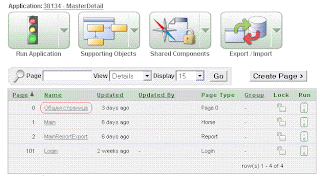
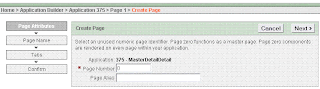
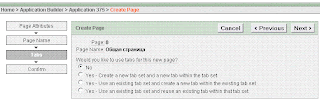
Итак, начнем.... сначала добавим в приложение страницу с номером "0", а потом разместим на ней ссылку на блог :). Добавление нулевой страницы проходит по обычному сценарию, поэтому ограничимся лишь снимками:


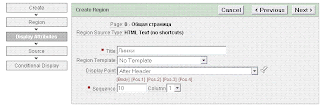
Чтобы не было видно названия региона, не выбираем какого-либо шаблона, то есть, выбираем "No Template". Кроме того, чтобы страница выводилась вверху, выбираем Display Point - "After Header":
Источник региона оставляем пустым, условия для отражения не накладываются.
После того, как был добавлен регион, в него можно начать добавлять элементы управления:
Добавим простой текст, который будет содержать текст URL - сылки:
Названия для элемента не указываем, чтобы оно не отражалось на странице и выбираем соответствующий label template - "No Label":
После этого переходим к описанию только что созданного элемента, и добавляем непосредственно текст ссылки на блог:
Теперь страница работающего приложения будет выглядеть следующим образом:
Чтобы ссылка на блог "висела"в правом углу, а не в левом, просто указываем ширину элемента:
Работу приложения, как всегда, можно посмотреть на apex.oracle.com.


















5 комментариев:
Доброго времени суток, Евгений.
К сожалению как и один из предыдущих посетителей не смог найти контактную информацию. Хотелось бы сказать спасибо за столь нужный блог. Мне, как опытному APEX-разработчику (с 2-х дневным стажем :)) такой сайт как откровение...
Собственно вопрос...
Задача такова: Есть куча сайтов в интернете со ссылкой на "апексовую" страницу. Каждому такому сайту присвоен ID. Нужно что бы при нажатии на ссылку на любом из сайтов отображалась одна и та же страница APEX, но с разной информацией в зависимости от ID сайта. Я предполагал что нужно просто передавать параметр в URL, но не могу найти способа прочитать URL в APEX. Возможно вопрос глупый, но под веб никогда не писал (много лет работал на Forms 6i).
Евгений, если не трудно, ткни пальцем где можно посмотреть инфу(или если уж совсем не трудно, то своими словами)
Заранее спасибо.
Добрый день, gdi.
...Хотелось бы сказать спасибо за столь нужный блог...
Всегда пожалуйста. Рад, что заметки на сайте оказываются полезными.
...Задача такова: Есть куча сайтов в интернете со ссылкой на "апексовую" страницу. Каждому такому сайту присвоен ID.
Нужно что бы при нажатии на ссылку на любом из сайтов отображалась одна и та же страница APEX, но с разной информацией в зависимости от ID сайта.
Я предполагал что нужно просто передавать параметр в URL, но не могу найти способа прочитать URL в APEX.
Начал было уже расписывать подход, но удачно обнаружил Ваш топик на sql.ru . Собственно, Вам там уже дали все советы, которые могут помочь в данной ситуации.
... (много лет работал на Forms 6i)...
Я тоже ;-).
Топик на SQL.ru
Спасибо Евгений за участие. Разобрался вроде бы... Но так и не смог победить группу кнопок внизу страницы..
Home
Application 108
Edit Page 1
Create
Session
Activity
Debug
Show Edit Links
уже и регионы(вернее их позиции) поудалял в шаблоне строчки вида "#REGION_POSITION_07#"
Не в ту сторону копаю?
gdi (Денис)
...Но так и не смог победить группу кнопок внизу страницы...
Денис, это так называемый "Developer Toolbar".
Он отображается только в том случае, если приложение запущено из среды разработки. То есть, если разлогиниться, и перейти к приложению по URL, этой группы кнопок быть не должно.
Отправить комментарий